hye2 semua,,
hmm,,arini i nk jd cikgu sementara,,
i nk wat tutorial ckit,,
nmpak x icon cute kat tajuk post i,,
boley gerak2 g2,,
tutorial gmbar kat tajuk post ni i blaja kat sis intanurulfateha,,
thanx kak intan coz byk share tutorial yg sgt berguna pd sy,,^^
so,,i pown nk share kat korunk coz agak rmai yg bertnya,,
1-firstly, bukak Dashboard-Layout-Edit html,,
2-then, u all cari code ni .post h3 { .
(utk memudahkan pencarian, gne Ctrl+F)
3-then tmbah code nie kat bwh code .post h3 { :
background:url('LINK GAMBAR') no-repeat left bottom;
4-LINK GAMBAR tu korunx ganti ngan link gambar yg korunk cari tu,,
nk cari ikon2 cute korunx bole tekan
SINI(photobucket) atau SINI(glitter-graphics),,
utk photobucket amek yg direct link taw,,
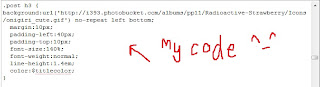
compare code korunx ngan code nie utk selaraskan
image ngan tajuk:
background:url(URL IMAGE) no-repeat;
margin:10px;
padding-left:40px;
padding-top:10px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
korunx bole compare code korunx ngan code sy:
(utk memudahkan pencarian, gne Ctrl+F)
3-then tmbah code nie kat bwh code .post h3 { :
background:url('LINK GAMBAR') no-repeat left bottom;
4-LINK GAMBAR tu korunx ganti ngan link gambar yg korunk cari tu,,
nk cari ikon2 cute korunx bole tekan
SINI(photobucket) atau SINI(glitter-graphics),,
utk photobucket amek yg direct link taw,,
compare code korunx ngan code nie utk selaraskan
image ngan tajuk:
background:url(URL IMAGE) no-repeat;
margin:10px;
padding-left:40px;
padding-top:10px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
korunx bole compare code korunx ngan code sy:

5-Lastly,,save template,,DONE!!
kalo xfaham bole rujuk kat SINI,,
good luck guys!!^^
lots of love:

2 comments:
.sharing is caring aite ;)
.heeee~~
btol3x,,hehe,,^^
Post a Comment